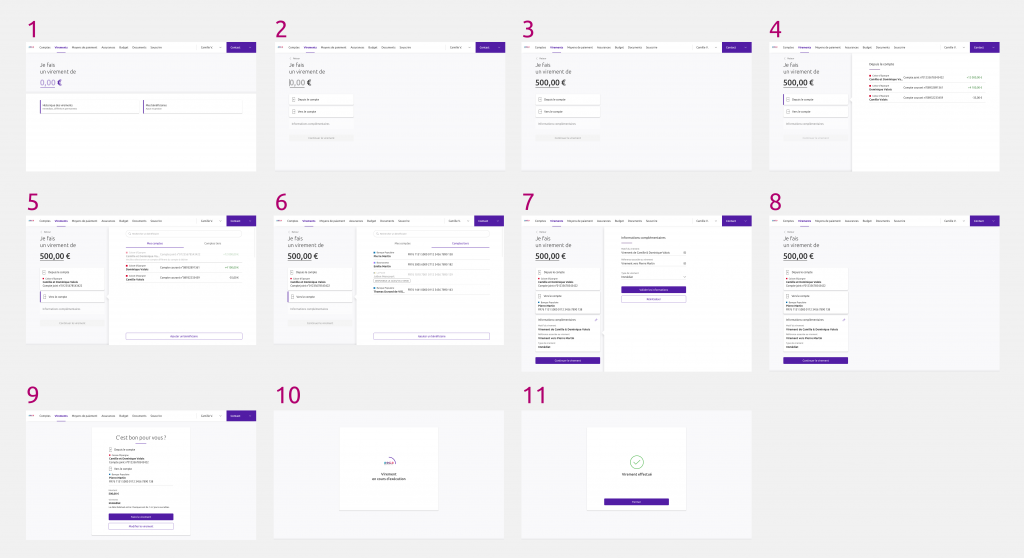
Pour les parcours complexes, avec une arborescence contenant un nombre important de ramifications, il est utile de créer un flowchart exhaustif et évolutif.
Le flowchart documente tous les écrans et les cas d’affichages possibles. Celui-ci est généralement construit avec le PO puis mis à jour par l’UX designer pour correspondre aux spécifications fonctionnelles du projet.
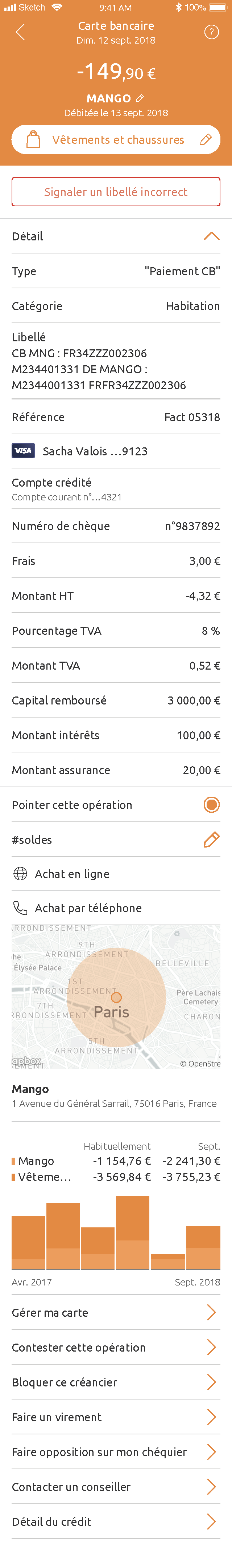
Afin de limiter le nombre de maquettes et faciliter les évolutions graphiques et modification éditoriales, ces livrables peuvent intégrer la totalité des cas possibles pour un écran donné (exemple : une page de détail d’opération qui contient toutes les briques d’informations possibles).
Si ce composant peut être utilisé par d’autres projets, l’équipe du projet devient responsable du développement de ce composant dans une vision transverse avec le support des équipes DEV et UX transverse. Il sera ensuite ajouté dans la librairie de composants transverse 89c3.